AutoFacebook automatically updates your store’s facebook page whenever a new product is added via your admin backend. AutoFacebook is easily integrated with AutoTweet.
AutoFacebook is provided up the GNU General Public License without warranty. Note: always back up your files before making any changes to your sore. AutoFacebook has only been tested on zencart 1.3.8 with php 5.3+
Let’s get started. This tutorial assumes you already have a Product/Business/Fan Page for your store up and running. If not click here http://www.facebook.com/pages/create.php to set one up.
Note: To integrate with twitter so that both are automatically updated from zencart download my twitter mod available at http://www.zen-cart.com/index.php?main_page=product_contrib_info&products_id=1523. If you already have AutoTweet installed: Before beginning copy the your twitter info (lines 128 through 148) from your current update_product.php file (located in admin/includes/modules/) and simply paste it below the AutoFacebook code (around line 173) in the update_product.php file that came with this mod.
1. First, extract the contents of autoFacebook.zip then log-in to Facebook.
2. Now we need to become a Facebook Developer! go to http://www.facebook.com/developer to install facebook’s developer app to your page, then Click allow.
3. On the next page, click the “+ Set Up New Application” button in the top right hand corner.

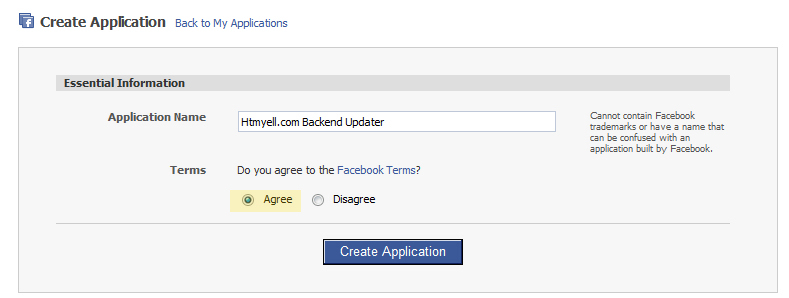
4. Then fill in the name of your application click agree and then click “Create Application.”

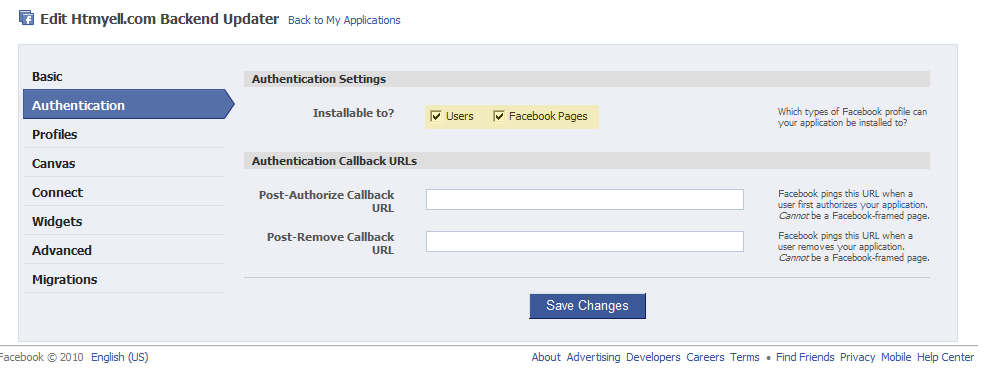
5. Get passed the security captcha if prompted… and then you should arrive at your application’s settings page. You can come back here later to update info and add an icon for your app, but for now click “Authentication” on the left, and add a check to “facebook pages”.

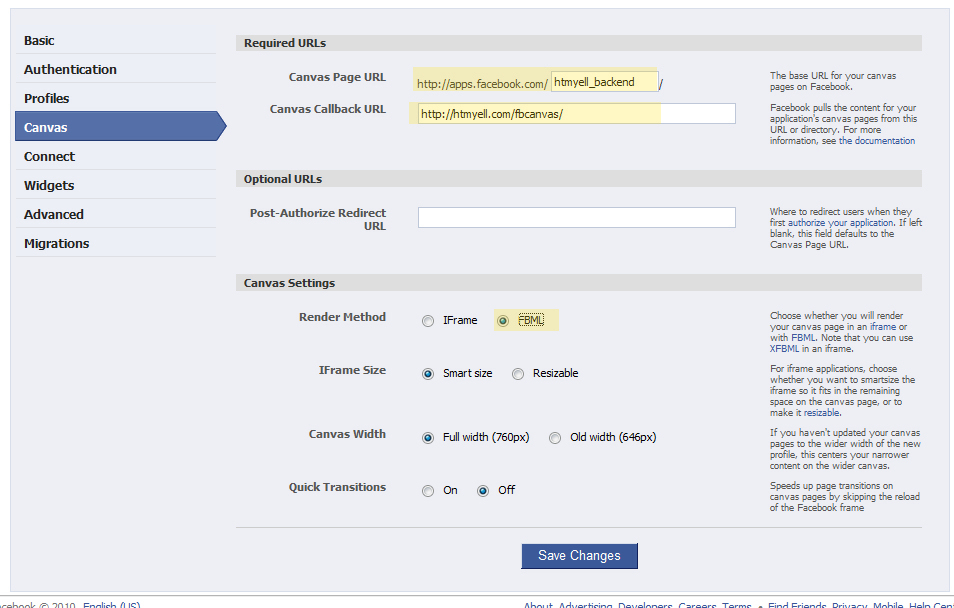
6. Next click “Canvas.” This is important: facebook uses your canvas callback url to pull content from a page on your server and bring it into your facebook app. Essentially it runs your app as a web page from within facebook. This is going to link to your fbcanvas folder included in the downloaded autoFacebook zip. However before we can upload the fbcanvas folder to your server we have to finish what we’re doing now. fbcanvas will need to be uploaded to your public/www root folder. So we’ll fill in where we plan to host our fbcanvas folder. So if my store is https://www.htmyell.com, when I upload fbcanvas to my server I’ll upload it to the public root directory so that it’s url will be https://www.htmyell.com/fbcanvas/. So my Canvas Page url will be “htmyell_backend” (since odds are that hasn’t been taken) and my Canvas Callback URL will be “https://htmyell.com/fbcanvas/”. Also while you’re here make sure to click “FBML” instead of “iFrame.”

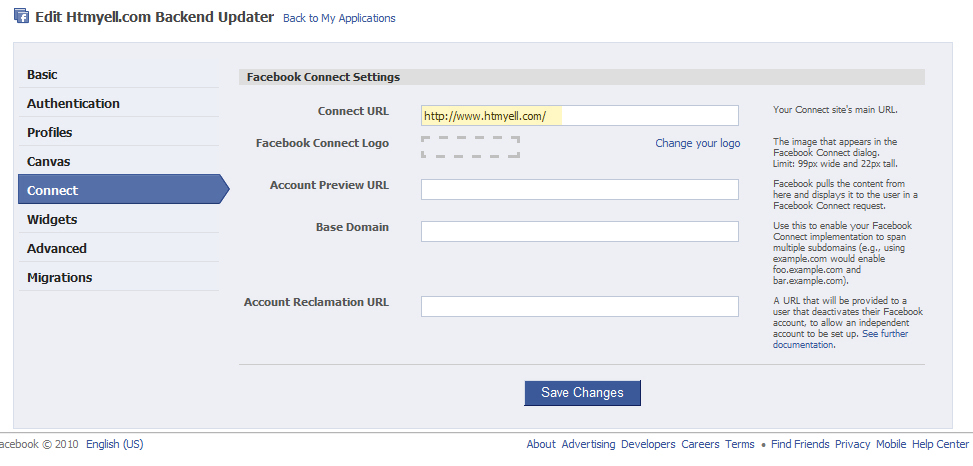
7. lastly, click “Connect” and enter your stores URL with a trailing “/” for your “Connect Url”.

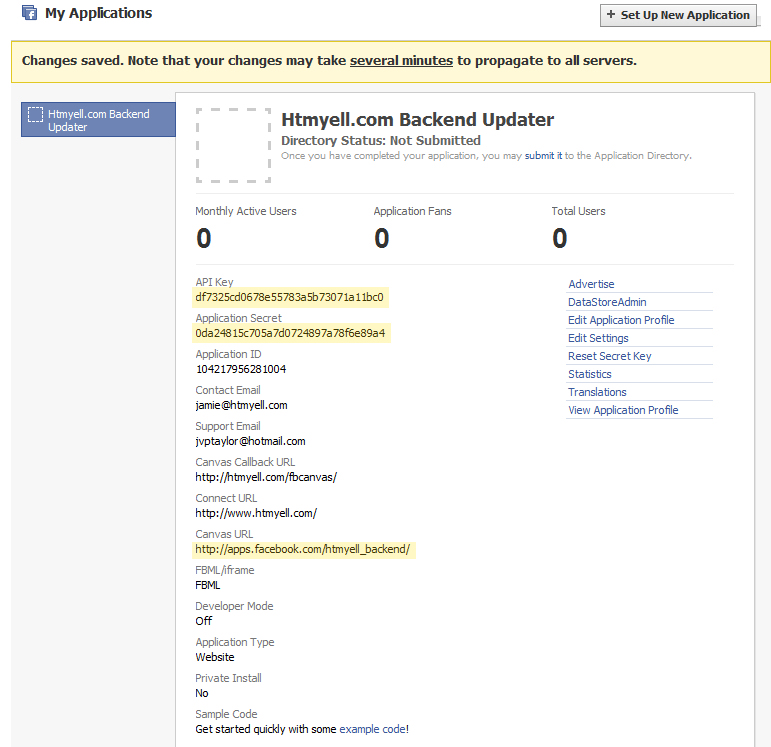
8. Everything else is fine for now, click “Save Changes” to continue and (if you’re canvas page url isn’t already taken) you should be taken to a new page with your apps info. You will need you “API Key,” your “Application Secret,” and your “Canvas URL” key. So copy and paste them somewhere. NOTE: Do not share your API Key or Application Secret with anyone else.

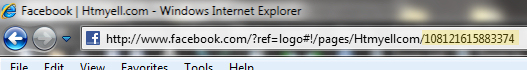
9. Now You will also need the User ID of the page you created for your store. To get this, open a new tab in your browser and go to your stores profile


and the id will be in the address bar of your browser

copy and paste this somewhere too.
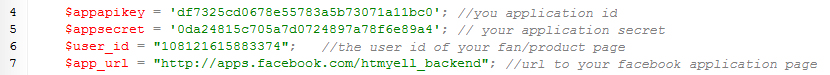
11. Now open the index.php file that’s included with autoFacebook (in the fbcanvas folder) in your text editor. Edit line 4 with your Application’s API Key, line 5 with your Application Secret number, line 6 with the User ID of the fan page/product page you created for your store, and like 7 with your Canvas URL.

12 Save and upload JUST the fbcanvas folder to your server’s public/www root directory.
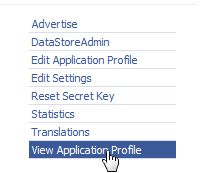
13. Now go back to your My Applications page (where you got your Api Key) and click “View Application Profile”

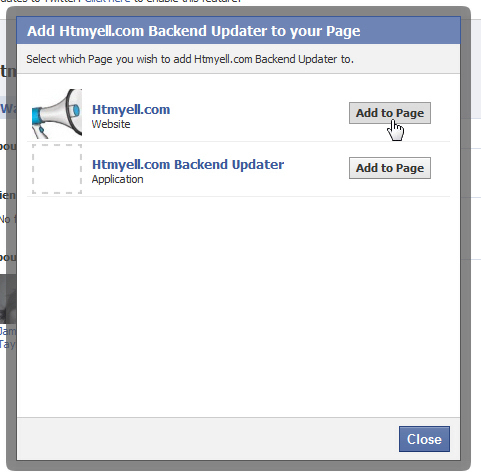
click “Add to my Page” (under the apps image) then select your store’s page. Be careful not to add your application page. click close

now click “Go to Application.” On the next page, click the “Allow” Button
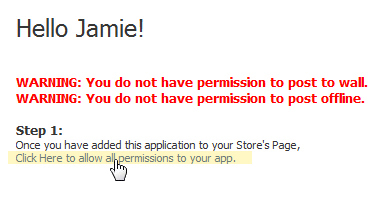
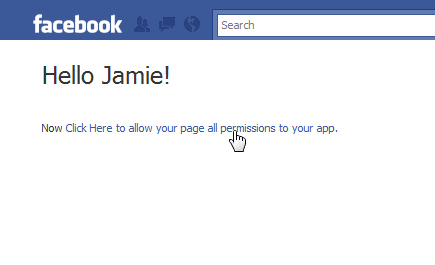
14. Now you should see something like this with your facebook name.

Since we already added our page to our application, click the “Click Here to allow all permissions to your app.” link.
On the first page that comes up, click “Allow Access”
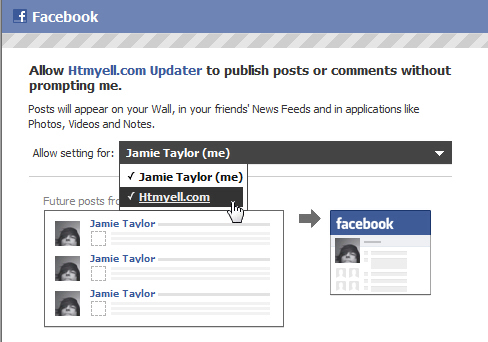
On the next page, in the drop down box make sure you also check your store’s page. Once both are checked click Allow Publishing

click allow again until you’re back at the application page with your name and “Step 2.”
15. Now Click the “Click Here to allow your page all permissions to your app” link

16. Your page should already be showing in the drop down menu since we added our page from the app page. So just click “Allow Publishing.”
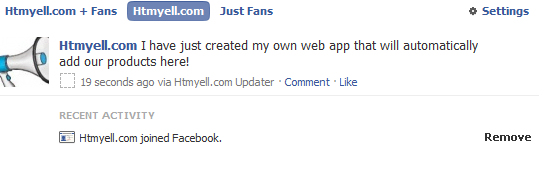
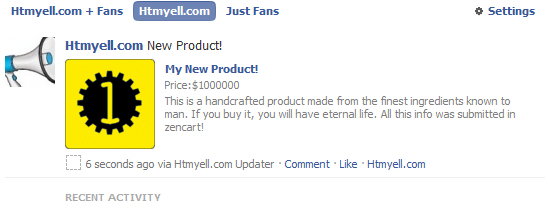
17. Now you should see a page with your Infinite Session Key, and if you navigate to your store’s Facebook page you’ll see your first generated message!
Now we just have to fill in our zencart info!
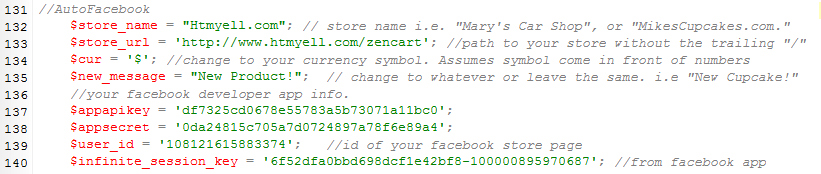
18. Now open admin/includes/module/update_product.php from your autofacebook folder and edit lines 132 – 140. with your stores info, your api info, and your infinite session key.


19. Upload the contents of autoFacebook/admin to your stores admin folder. And (if prompted) overwrite your existing update_product.php and merge everything else.
Now… you’re done! Congrats, the next time you add a product to your store in zencart, it will automatically post to facebook!

NOTE: Once you have your infinite session key the fbcanvas folder you uploaded should be deleted for security reasons.
If you need help check the zencart thread for this mod

Hi Jamie,
I did follow your instruction but there are still errors as follow:
API Error Code: 100
API Error Description: Invalid parameter
Error Message: Param fbconnect must be a boolean
I got the same thing as Daniel:
API Error Code: 100
API Error Description: Invalid parameter
Error Message: Param fbconnect must be a boolean
Not sure how to proceed.
Sorry, this error was once I clicked on the link at the beginning of your step 14.
heres the fix.
go into your application’s settings (same area from steps 5-7 pictured above) and change the following:
1st you’ll see a Migration tab:
Switch “New Data Permissions” to “Disabled”
2nd now click the Connect tab:
and switch your “connect url” to:
http://apps.facebook.com/
That should do it.
Great app
works great, THX
now all you need is to setup a myspace app also :p hehehehe
Thanks, glad ya like it.
I thought about a myspace app, but I wasn’t sure if there was enough demand or if it would be worth it. These days it seems to be all about facebook and twitter.