Running npx create-expo-app@latest MyProjectName -t tabs@sdk-49 makes it really easy to get started with navigation in your React Native project, however with Expo Router v1 you were locked in on their pre-installed directory structure in order to use it. Well, good news…
After spending the better part of a work day trying to figure out how to set it up so that modules could be positioned throughout my theme in more places than the default “content top,” “content_bottom,” “right,” “left,” etc. and after rubbing away the Z on my keyboard. I managed to get my module and theme to behave as intended. This article will explain how.

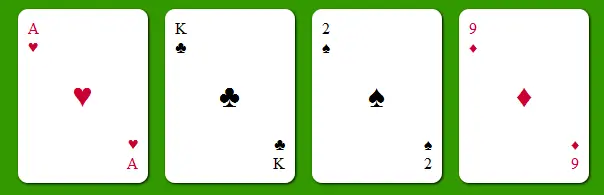
In this little tutorial we’re going to create simple playing cards using only HTML and CSS (without image files). The purpose of this article is to cover the basics of how CSS and HTML work together. This should work no matter what versions you’re using (CSS2.1, CSS3, HTML4, HTML5, etc.). Note: This tutorial assumes you have a basic knowledge of HTML.
